
Simplicityをバージョンアップしました。
今回の主な変更点は以下。
- インデックス・アーカイブリストなどをタイル上に表示できる機能追加
- レスポンシブ/モバイル画面でプルダウンメニューのサブメニューも表示されるように仕様変更
- モバイル画面での表示最適化(CSS調整)
- ファイル名変更、リファクタリングなど
- [修正a]子テーマを使用している場合、タイル状リストがうまく表示されなかった不具合修正
- [修正b]ブラウザの横幅が440ピクセル以下のときタイル状リストのサムネイル表示の不具合修正
- [修正c]パフォーマンス広告表示でリスト中間に出る広告の表示がおかしくなるのでタイル状リストでは、その部分の広告を非表示にした
- [修正d]340ピクセル以下のiPhoneでタイル状リストにした場合、サムネイルがはみ出す不具合修正
- [修正e]淡桜スキンのタイルボーダー色の修正
- [修正f]タイル状レスポンシブの幅調整
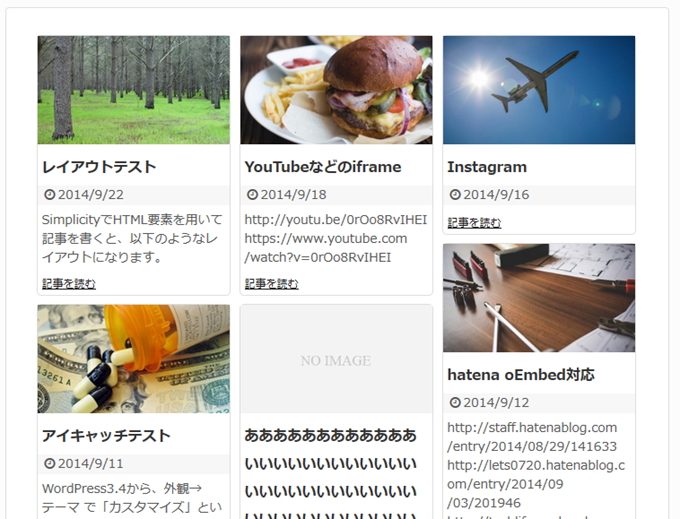
タイル状リスト機能
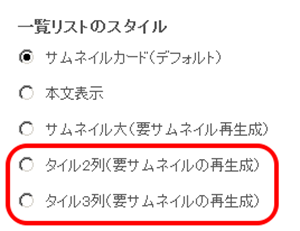
「外観→カスタマイズ→レイアウトの設定→一覧リストのスタイル」から、一覧リストをタイル状にする機能を追加しました。

2列と、3列のタイル状リストを選択することができます。
2列のタイルリスト

3列のタイルリスト

全く同じではないですが、実装方法は以下のようになっています。
WordPressの記事リストをギャラリーサイトのようにタイル状に隙間なくビッシリと表示させる方法
フォーラムの書き込みから作成したタイルリスト子テーマをSimplicityのデフォルト機能に盛り込んだ形となります。
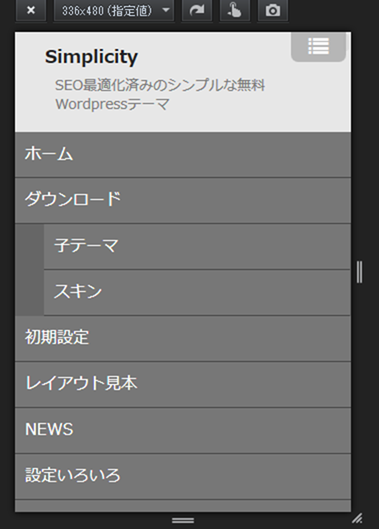
プルダウンメニューのサブメニューも表示されるように
ボタンを押して表示されるプルダウンメニューはこれまでトップメニューしか表示されませんでしたが、サブメニューも表示されるように仕様を変更しました。

こちらも、フォーラムにて質問、要望をいただいたので実装してみました。僕も前からやれるなら実装したいと思っていたので。
できれば、「+」ボタンなどをタップしたら、プルダウンしてサブメニューが表示されるようにしたかったのですが、いかんせん僕の能力的に難しそうだったので、サブメニューをインデントして全て表示するという仕様にしました。
モバイル画面での表示最適化(CSS調整)
こちらも、フォーラムにてスマホ表示のアドバイスをいただいたので、僕もあらためて見直してみて「ここは修正した方がいいな」と感じるところは、だいたい修正しました。
具体的には、各種タイトルの文字サイズ、見出しのサイズ、マージン、パディングの見直し、レスポンシブに代わる幅の見直しなどを行いました。
モバイル表示の最適化は、今後も「ここはこうしたほうがいいな」というところを発見したり、ご意見をいただいた時には、なるべくやっていきたいと思います。
今回は結構大胆にCSSの変更を行なったので、もしかしたら不具合が出るかもしれません。
Simplicityの外観や動作に、おかしなところがあった場合は、不具合報告にて報告いただけるとありがたいです。

