
Simplicityをver20140808にバージョンアップしました。
修正点・改善点を見つけるたびにバージョンアップをしていますが、性格的に、タスクを貯めすぎてしまうと、途端に面倒になってしまう可能性があるので、これからもこんな感じでバージョンアップしていきます。
特に問題がないようでしたら、現在使用中のバージョンをお使いください。
今回の変更点は以下。
- テーマ乗り換え時にも、サムネイルによるスタイル崩れが起きないように画像の大きさをstyleで指定した
- width、height属性で指定されている画像の大きさは、styleで指定するようにした
デフォルトでサムネイルの大きさをスタイル指定
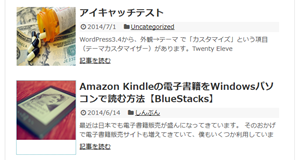
テーマを乗り換えたときに、テーマごとに設定されているサムネイルの大きさが違うことからデザインが大きく崩れてしまい、戸惑う方も多いようです。
こんな感じで崩れる。

これらは、サムネイル画像の修正方法を実行すれば改善するのですが、これで使用するプラグインの存在を知らない人もいるので、多少画像の比率が崩れても、スタイルは崩れないようにしました。

デフォルトでサムネイルに以下のようになスタイル指定をして、とりあえずデザインが崩れないようにしました。
style="width:150px;height:150px;
テーマをカスタマイズしていて、サムネイルサイズを変更していた場合は、バージョンアップのときに、デザインが崩れる可能性があるので、!importantなどで対応してださい。
.entry-image img{
width: 300px !important;
height: 300px !important;
}
今回のバージョンアップで、デフォルトでテーマ変更時にスタイルは崩れなくなりましたが、サムネイル画像の縦横比を無理やり変更しているので、以下の方法で、サムネイル画像の再生成を行ってください。
Simplicityテーマをインストールして、サムネイルが正方形に表示されないときにやって欲しいこと
width、height属性→styleで指定
width="100"などの画像の大きさ指定のところを、styleで指定するようにしました。
それにしても、どんどんバージョンの日付が先行していく。

