Simplicityの特徴 › フォーラム › Simplicityについての質問 › SNSボタン下の空白(モバイルでの表示時)
- このトピックには6件の返信、2人の参加者があり、最後に
により11ヶ月、 1週前に更新されました。
-
投稿者投稿
-
-
えす
ゲスト最近ブログを作り始め、simplicity2を利用させていただいております。ありがとうございます。
個別記事ページで「前の記事へ」と「後の記事へ」の位置を変えております。順番
1.記事
2.SNSボタン
3.「前の記事へ」「後ろの記事へ」
I(※著者の名前は表示しないとしております)ただ、この順番でmobileでの表示の際、SNSボタンと「前の記事へ」と「後の記事へ」の間に余白が
生まれすぎており、ここをもっと狭めたいと思っておりますが、使い始めたばかりで
どこを触ればいいのか不明で申し訳ありませんがお伺いさせていただきました。moble.cssに
.sns-group-bottom { margin: 0px 0px ; }と記載してもしなくても余白は一緒でした。
また、順番を
1.記事
2.「前の記事へ」「後ろの記事へ」
3.SNSボタン
へと変更するにはどうすればよいでしょうか。なお、single-page.phpは以下の通りとしております。
初心者的な話で申し訳ありませんが、なにとぞよろしくお願いいたします。<?php get_header(); ?> <?php //パンくずリスト上ウイジェット if ( is_single() && is_active_sidebar( 'widget-over-breadcrumbs' ) ): ?> <?php dynamic_sidebar( 'widget-over-breadcrumbs' ); ?> <?php endif; ?> <?php get_template_part('breadcrumbs'); //カテゴリパンくずリスト?> <?php if (have_posts()) : // WordPress ループ while (have_posts()) : the_post(); // 繰り返し処理開始 get_template_part('entry-body'); //本文記事の呼び出し?> <div id="under-entry-body"> <?php if ( is_post_navi_visible() ) {//「前の記事」「次の記事」を表示するか if ( is_post_navi_type_default() ) {//「前の記事」「次の記事」ナビタイプはデフォルトか get_template_part('pager-post-navi'); //デフォルトナビのテンプレート } else {//「前の記事」「次の記事」ナビタイプはサムネイルか get_template_part('pager-post-navi-thumbnail'); //サムネイルナビのテンプレート } } ?> <?php if ( is_comments_visible() ) {//コメント・コメント欄を表示するか comments_template(); //コメントテンプレート } ?> <?php if ( is_related_entry_visible() ): //関連記事を表示するか?> <aside id="related-entries"> <h2><?php echo get_theme_text_related_entry();//関連記事タイトルの取得 ?></h2> <?php get_template_part('related-entries'); ?> </aside><!-- #related-entries --> <?php endif; //is_related_entry_visible?> <?php if ( is_ads_under_relations_enable() ){//関連記事下広告が有効のとき get_template_part('ad'); }?> <?php //関連記事下ウイジェット if ( is_active_sidebar( 'widget-under-related-entries' ) ): ?> <div id="widget-under-related-entries"> <?php dynamic_sidebar( 'widget-under-related-entries' ); ?> </div> <?php endif; ?> </div> <?php endwhile; // 繰り返し処理終了 else : // ここから記事が見つからなかった場合の処理 ?> <div class="post"> <h2>NOT FOUND</h2> <p><?php echo get_theme_text_not_found_message();//見つからない時のメッセージ ?></p> </div> <?php endif; ?> <?php get_footer(); ?> -
かうたっく
ゲストmoble.cssに
.sns-group-bottom { margin: 0px 0px ; }と記載してもしなくても余白は一緒でした。
HTMLの指定が違っているから、反映しない。またはキャッシュの削除ができていないのか。優先順位が弱い可能性…。そのほか別に原因がある可能性もある。
この辺りが現状、わかる範囲での回答かもしれません。
※テーマカスタマイズに関する質問は、カスタマイズ対象ページのURLと対象部分の詳細を書き込んでください。
-
 わいひらキーマスター
わいひらキーマスターそういう場合は、実際のページのURLを提示していただいて、見せてもらった方が早いかと思います。
CSSで解決できそうなものなら、書くべきコードがわかると思うので。ただ、サポート対象外のものにもあるように、テンプレートファイルをカスタマイズしたことによる不具合については、サポート対象外となっているため、必ず解決出来る補償はできませんのでご了承ください。
-
えす
ゲストかうたっくさん、わいひらさん
大変有難うございます!
重要度で !important;を付けてみたのですが変わりませんでした。実際のページはこちらです。
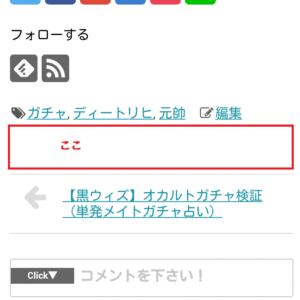
URL画像ではりつけた場所の空白と取りたく思っております。

もし何かヒントや分かることがあれば、何卒よろしくお願いいたします。
Attachments:
-
かうたっく
ゲストこのページの該当部分は下記コードで余白の調整はできそうです。
#main .post { margin-bottom: 0; } -
えす
ゲストかうたっくさん
大変有難うございます!
入力してみたら、幅がせまくなりました!有難うございます!大変助かります。ですが、実は個別記事のこのスペースだけではなく、トップページにの記事一覧の記事と記事の間の空白かなくなってしまったので、今度はそちらを何とかしようかと思っております。
頂きましたヒントでやってみたいと思います。
大変有難うございます! -
かうたっく
ゲスト入力してみたら、幅がせまくなりました!有難うございます!大変助かります。
良かったです^^
ですが、実は個別記事のこのスペースだけではなく、トップページにの記事一覧の記事と記事の間の空白かなくなってしまったので、今度はそちらを何とかしようかと思っております。
今、コードを入れてトップページを確認しました。どの部分の空白がなくなったのか、さっぱり分かりません^^;
http://kuronekoblog.net/ こちらのトップページは下記のコードで余白があるので、上記コードとは別です。
#main .entry { margin-bottom: 40px; }URLとどの場所かが分かれば、対応できます^^
頂きましたヒントでやってみたいと思います。
了解しました、一旦チャレンジですね!頑張ってくださいっ❦
-
-
投稿者投稿