
Simplicityでは、テーマをインストールしたその瞬間からSNS拡散ボタンが設置されています。
そしてWordpress管理画面のテーマカスタマイズからTwitter、Facebook、Google+のIDを設定すれば各SNSページのフォローボタンも表示されます。
今回はそんな簡単にできる「SNSの設定」カスタマイズについて紹介したいと思います。
photo by Jason Howie
テーマカスタマイズ「SNSの設定」をするには
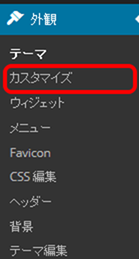
SNSの設定を表示するには、Wordpress管理画面から「外観→カスタマイズ」をクリックします。

テーマカスタマイズ画面が表示されるので、「SNSの設定」をクリックしてください。

「SNSの設定」項目についての解説
SNSの設定をクリックすると、以下のような設定項目が表示されます。

追記:2014年8月のバージョンアップver20140803で各種SNSボタンの表示を切り替える機能を追加しました。

各設定項目について説明します。
シェアメッセージ
この入力欄には、SNS拡散ボタンの手前に表示するメッセージを入力します。
デフォルトでは以下のようになっています。

未入力だとメッセージが表示されません。
拡散ボタンの表示・非表示(ver20140803追加機能)
各SNSボタンにチェックを入れると、それぞれのボタンが表示されなくなります。チェックを入れると非表示です。

フォローメッセージ
フォローページのボタンの手前に表示するメッセージ入力します。
デフォルトでは以下のようになっています。

未入力にするとメッセージが表示されません。
twitter.com/XXXXXXX
TwitterページURLのtwitter.com/XXXXXXX部分のIDを入力します。
僕の場合だと「MrYhira」です。
ここを入力することで、Twitterのフォローボタンが表示されます。
facebook.com/XXXXXXX
FacebookページURLのfacebook.com/XXXXXXX部分のIDを入力します。
僕の場合だと「nelog.jp」です。
ここを入力することで、Facebookページのフォローボタンが表示されます。
plus.google.com/XXXXXXX
Google+ページURLノアplus.google.com/XXXXXXX部分のIDを入力します。
僕の場合だと「+NelogJpgp」になります。+がある場合は+も入力してください。
ページIDが数字の場合は数字をそのまま「111043648376635087037」みたいな感じで入力してください。(番号日産自動車のGoogle+ページの番号)
ここを入力することで、Google+ページのフォローボタンが表示されます。
feedlyの表示
feedlyのフォローボタンを表示する場合は、ここにチェックを入れてください。
RSSの表示
RSSのフォローボタンを表示する場合は、ここにチェックを入れてください。
全て入力すると記事下にこのように表示されます。

あと同じものがサイトヘッダー部分にも表示されます。

FacebookOGP管理者ID(fb:admins)
Facebookの開発者登録をすることで得られる管理者IDです。
FacebookOGPアプリID(fb:app_id)
Facebookの開発者登録をすることで得られるアプリIDです。
管理者ID、アプリIDとも入力せずとも機能しますが、Facebookは開発者登録を一応推奨しています。
「管理者ID」と「アプリID」の取得の仕方は以下を参照してください。
Facebook : 開発者登録をしてApp IDを取得するまで | MUSHIKAGO APPS MEMO
【Facebook-OGP】「fb:admins」「fb:app_id」「SecretKey」の場所 | Qlay
ページトップフォローボタンの非表示(ver20140803追加機能)
チェックを付けることで、ページトップにあるフォローボタン群が非表示になります。
元々はこんな感じですが、
チェックを付けると、こんな感じで消えます。
SNS設定まとめ
Simplicityではこのように、管理画面からある程度SMSの設定を行えます。
ただ、もっと自分好みのフォローボタンを設置したいなんて方は、テーマファイルの以下のファイルを編集すれば自由に設定が行えます。
- sns-buttons.php→パソコン用の拡散ボタンテンプレート
- sns-buttons-s.php→モバイル用の拡散ボタンテンプレート
- sns-pages.php→フォローボタンテンプレート
このような感じで、自由なカスタマイズをお楽しみください。
![ページトップのフォローボタンの非表示[2] ページトップのフォローボタンの非表示[2]](https://wp-simplicity.com/wp-content/uploads/2014/08/2_thumb.png)
![ページTOPフォローボタンつき[2] ページTOPフォローボタンつき[2]](https://wp-simplicity.com/wp-content/uploads/2014/08/TOP2_thumb.png)
![ページTOPフォローボタンなし[2] ページTOPフォローボタンなし[2]](https://wp-simplicity.com/wp-content/uploads/2014/08/TOP2_thumb1.png)


コメント
先日より初めてブログというものを書き始めました。
知識ほぼゼロでいきなりWordPressを使っています。
Simplicity子テーマを使っています。
テーマ→カスタマイズ→SNSの
シェアボタンのタイプ(PC)のところで「バイラルタイプ(高速)」「バイラル白タイプ(高速)」以外を選択するとボタンが何も表示されなくなります。
私は「デフォルト(サービス固有タイム)」を使用したいです。
原因は何でしょうか?
ちょっとそれに関しては、実際に不具合の出ている状態のページのURLを貼り付けてもらってソースを見てみないと、ちょっと原因はわからないかもしれません。(見てもわからない可能性もあります)
以下の対策などは確認してみましたか?
動作不良時のガイドライン
ちなみに当サイトや開発環境では、そういった不具合は確認できていません
はじめまして、sinplicityを利用している初心者です。
タイトルや日付の下に表示されている、SNSを非表示したいです。
ヘッダー右上やフッターにあるSNSは、このページを参考にし
非表示にできました。
検索が甘くどこかに書いていたらすみません。
Simplicityのバージョンは幾つでしょうか?
テーマカスタマイザーの「SNS」設定項目から非表示にできませんでしたでしょうか?
もし「SNS」設定項目で設定できなかった場合は、お手数ですが、フォーラムの方に詳細とともに書き込んでいただければ幸いです。
バージョン:2.6.0です。
やはり非表示にできず、フォーラムに書かせていただきました。
更に、サイト内のSNS表示を全非表示にできず、混乱しています。
よろしくお願いします。