
Simplicityを2.3.1にバージョンアップしました。
主な変更点は以下。
- AMPに対応
- CFilteringインストールで自動連携機能追加
- バイラルシェアボタンの横幅の均等化
- コメントボックス入力でスライドインメニューを隠す機能追加(詳細)
- 白抜きバイラルボタンスタイルのimportant除去
- ブログカードショートコードの不具合修正
- コメント表示で某スレッド掲示板風にしている場合にリスト番号が100を超えると番号表示がズレてしまう不具合修正(詳細)
今回の目玉は、AMP機能追加です。ただしβ機能です。
ちなみに、子テーマも新しいものにバージョンアップしました。子テーマは、わざわざアップデートする必要はありません(※こう書いておかないと、アップデートされる方も中にはおられるので)。
AMPに対応
先月、1年に2度は来ると言われる”やる気がある日”が訪れたので、これまで手をつけていなかったAMPに対応させてみました。
かなり、省エネのやり方を思いついたので、対応させてみましたが、やってみるとやっぱり結構面倒でした。
詳しい仕様は以下を参照してください。
CFilteringプラグインで関連記事の精度強化機能追加
TechNoteさん制作のCFilteringプラグインをインストールすることで、関連記事の精度を高めることができるように機能追加しました。
詳しい説明は以下。
詳しい仕様は、以下を参照してください。
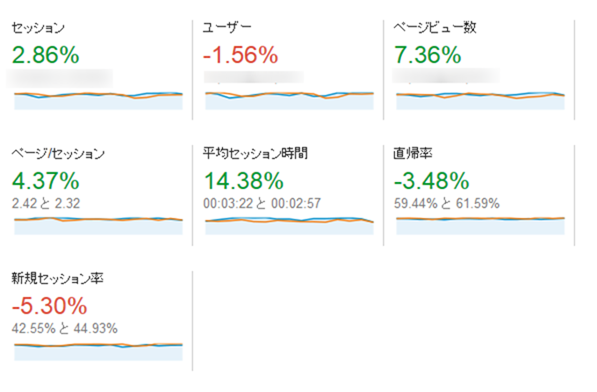
ちなみに、当サイトでCFilteringを使用するようになって、2週間たちますが以下のようにパフォーマンスが上がりました。
「ページ/セッション」「滞在時間」が増え、直帰率が下がりました。おかげで、セッション数が2.86%の増加の割には、PVが7.36%と伸びました。
当サイトへのアクセスの大半が「関連記事」のないトップページや、ダウンロードページのような固定ページということを考えても、想像以上の効果がありました。
バイラルシェアボタンの横幅の均等化
以前のバイラルシェアボタンは、幅が固定でしたが、端末ごとに幅が均一化されるようにスタイルを修正しました。
以下のように端末ごとに、3段階で表示されるように変更しました。
iPhone4などでは2列。
iPhone 6 Plusなどでは3列。
それ以上の幅の端末では4列にしました。
コメントボックス入力でスライドインメニューを隠す機能追加
コメント入力時に、スライドインメニューが邪魔になるので、コメント入力中は非表示になるように機能追加しました。
以下のトピックに、要望をいただきました。
あとがき
今回、AMPに対応しましたが、AMPは非常に厳しい制限のある仕組みです。
今のところ、思いつくAMPバリデーションエラーが出る所は、何とかエラーを吸収できるようにPHPコードで対応させることができたのではないかと思います。ただ、著者本人が書くコンテンツにエラーが出る要素が含まれていれば、AMPエラーが出ると思います。
こればっかりは、どうしようもないです。今後、PHPなどで対応できるところは、対応しようと思いますが、「全ての投稿でバリデーションエラーが出ないように」なんてことはできないのでご了承ください。
また、今回追加したAMP機能は、β機能です。「自分のサイトで試してやっていいぜ!」という方は、試していただけると幸いです。














コメント
AMPの対応お疲れ様です。ありがとうございます。
以前の書き込みより、大変お待たせいたしました。
Googleも、結構本気で普及させるつもりのように見えましたし、
最近、比較的手軽に実装出来る方法を思いついたので、勢いに任せて実装してみました。
うまく動作すればよいのですが。
フォーラムに投稿しようとすると、
403 Forbidden
A potentially unsafe operation has been detected in your request to this site.
が表示されるのですが、
私のところだけでしょうか。
フォーラムに書き込む事ができました。投稿に使用できない文字が入っていたため403エラーが出ていたようです。
お騒がせして申し訳ありませんでした。
フォーラムに、コードなどを貼り付けると、おそらくXSERVERのファイアウォールが攻撃と勘違いして、投稿をブロックするのだと思います。
v2.3.1で追加されたlib/php-html-css-js-minifier.phpで無名関数が使用されているため、PHP5.3未満でパーサーエラーが発生するようです。
対応いただけると幸いです。
とりあえず、無名関数部分を修正してみました。
https://github.com/yhira/simplicity2/tree/fix_php-html-css-js-minifier.php
こんな感じで、とりあえずはPHP5.3未満でも動作するかと思っています。
https://github.com/yhira/simplicity2/commit/97bf13325ecc0c0b1495f2005b83a6a822635768
この後、もう少し動作テストしてみて問題ないようなら、次のバージョンで適用したいと思います。
確認しましたが問題ないようです。
素早い対応ありがとうございました。
ご確認いただきありがとうございます!