
Simplicityを1.8.3 20150817にバージョンアップしました。
今回の主な変更点は以下になります。
- ページネーションのレスポンシブ化
- 外部ブログカードにEmbedlyを追加
- レスポンシブページネーションに合わせてスキンのスタイルを加筆
- 背景色を暗い色にしたとき、ページトップ右にあるフォローボタンの一部の背景が欠ける不具合修正
- カスタマイザー説明文の一部修正
- CSSの一部修正
今回、デフォルトのページネーションを変更したので、ブラウザキャッシュを利用している場合は、表示がおかしくなるかもしれません。そういう場合は、1度ブラウザをリロードしてください。それでも解消されない場合は、動作不良時のガイドラインにあるブラウザキャッシュを削除するか、キャッシュ関係のプラグインもしくはサーバー機能が原因でないか確認してください。
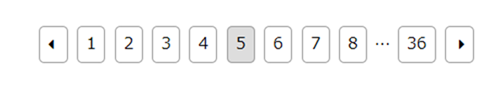
ページネーションのレスポンシブ化
今回、デフォルトのページネーションを以下のようにレスポンシブ化しました。

ちなみに、これまでのページネーションは以下のような感じでした。

ページネーションを以前のタイプに戻したい場合は、「外観→カスタマイズ→レイアウト(全体・リスト)」項目の「ページネーションタイプ」を変更してください。

冒頭にも書きましたが、この変更によりブラウザキャッシュを利用している場合は、ページネーション表示が崩れる可能性があります。ブラウザを一度リロードするか、それでも解消されない場合は、ブラウザキャッシュを削除してみてください。
詳しい仕様は以下です。
※Simplicityは、古いAndroidブラウザでも表示上の不具合がでないように多少変更はしてあります。
外部ブログカードにEmbedlyを追加
「外観→カスタマイズ→ブログカード」の「外部ブログカードタイプ」機能を追加しました。

これにより、これまで「はてなカード」しかなかった外部ブログカードタイプでしたが、Embedlyブログカードも選択できるようになりました。
ちなみにEmbedlyブログカードは、以下のようなものです。

はてなブログカードと違って、サイズがかなり大きくなります。個人的にデザインは、はてなブログカードの方が好みです。
ただそれでもEmbedlyカードを追加したのは、外部リンク表示を、「はてなブログカード」のみに依存しないためです。
今後もし、はてなが仕様変更もしくは、方針転換、その他の要因でブログカードが利用できなくなることがあったとしても、代替手段を別に用意しておきたかったからです。(実際にそんなことがあるのかどうかはわかりません)
もし、他に良い「外部リンクをブログカード化した表示手段」などがあれば、もう1タイプぐらい代替手段を追加出来ればと考えています。
何か良い外部リンクのブログカード化方法をご存知であれば、教えていただければ幸いです。
「Embedlyブログカードとはなんぞや?」という方は以下を参照してください。
その他
あとは、Simplicity内蔵のスキンを新しいページネーションに合わせて多少加筆しました。
加えて、背景色を暗くした時などにページトップなどのフォローアイコンの白色背景上部が少し欠けていたのを修正しました。

詳細は以下のトピック。
あとがき
Simplicityは、なるべく初心者の方がテーマファイルをカスタマイズすることなく利用できるように機能は多めになっています。
機能が不要のものを利用したい場合、開発当初からダウンロードにて、全バージョンを公開しているので、好みのバージョンをダウンロードしてカスタマイズしてご利用ください。機能に関する情報も全て” NEWS “一覧からたどれるようになっています。
今回、ページネーションを新しいものに変更しましたが、もし不具合などありましたらフォーラムにて教えていただければ、なるべく早く対応したいと思います。





コメント
スミマセン、、サムネイル関連で質問です。
サムネイルのサイズを通常の100→450pxにしたいと思います。
・・が、中々思うようにいきません。
自分なりに調べて見て、以下の事をしました。
1、function.phpに「add_image_size( ‘my-thumb’, 450, 450, true );」を加える。
2、style.cssに「.my-thumb{ width:450px; height:450px;}」に書き換える。
3、サムネイルの強制生成を行う。
多分、まだどこかphpに書き換える場所が必要な気がします。
ヒントだけでもいいので、ご教授願えないでしょうか??
よろしくお願い致します。
どの部分のサムネイルサイズを変更するかによって編集するテンプレートファイルも変わってきます。
どの部分のサムネイルを変更するのでしょうか?
トップページでも、カスタマイザー機能の変更により何種類かありますし、新規投稿、人気記事、関連記事.ページ送りナビ(サムネイル機能がオンのとき)などなど、サムネイルを使っている部分はいろいろあります。
お忙しい中、わざわざご返信ありがとうございます。
サムネイルを大きくしたい部分は、トップページの新着記事のサムネイルです。
カスタマイザー機能はデフォルトを使用しております。
お手数ですが、ご確認お願い致します。
エントリーカードでしたら、entry-card.phpファイルの以下のような部分を変更するといけるかと思います。
'entry-thumnail', 'alt' => get_the_title()) ); ?>
あと以下の部分はCSSセレクターを変更しないと反映されないのではないかと思います。
.my-thumb{ width:450px; height:450px;}CSSセレクタの取得方法などは、以下を参照してください。
WordPressテーマのCSSカスタマイズ向けChromeデベロッパーツールの使い方