
Simplicityをバージョンアップしました。
僕は、前々から、ソーシャルサービスデフォルトのシェアボタンの表示がかなり遅いのが気になっていました。

先日、あまりにも遅い日があって、ちょっとイラっとしたもので、なんとか改善できないものかと、今回バルーンボタンを自作してみました。

jQueryの非同期処理により、後からシェア数を取得するようにしたので、この機能を使用すれば、シェアボタンの表示がかなり早くなるのではないかと思います。
ついでに、モバイルシェアボタンも非同期でシェア数を表示するように変更しました。
以下は、主な変更点です。今回結構いろいろ変えしました
- 非同期でシェア数を取得するソーシャルシェアボタンを独自作成しカスタマイザーに機能追加
- モバイルのシェアアイコンにもシェア数表示
- モバイルのシェアアイコンにfeedly追加
- コメント欄のタイプに「シンプルスレッド表示」を追加
- テーマテキストに「記事を読む」を空欄にした時にHTML要素を表示しないようにした (要望より)
- モバイル(スマホ)表示時にコメントのアバターの大きさを小さくするようにした
- feedlyフォローボタンのアイコフォントが崩れて表示されている方も崩れないようにした
- Facebookのフォローアイコンフォントを変更(背景の白色のズレを無くすため)
- wp_title()関数を用いてタイトル表示するとタイトル毎に余白が付いてしまうので他の手段を使うことにした (不具合報告より)
- ブログカードを「brBrbr」を使っていても表示されるように対応。多分。(要望より)
- 狭いモバイル表示でタイトルを微妙に大きくした*
- 狭いモバイル表示で、コメントという表記、コメントをどうぞという表記、関連記事という表記を少し小さく調整*
- 狭いモバイル表示でウイジェットのタイトルも少し小さくした(*アドバイスより)
- 細かなCSS調整
Simplicity独自のシェアボタンを作成
冒頭にも書いたのですが、サービス固有トシェアボタンの表示の遅さ対策のため、Simplicity側で独自のバルーンボタンを作成しました。

独自シェアボタンは、ページが表示されてからAjaxにより非同期的にシェア数が取得されるので体感的にページ表示が早く感じるようになると思いますTwitterとFacebookとGoogle+とはてブのみ非同期で取得。Pocketは良い取得方法がなく、feedlyはPHPで取得。)
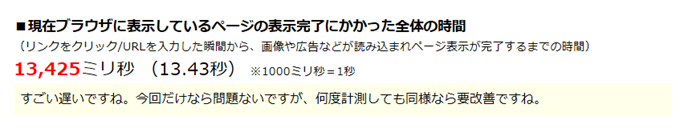
サイトの表示時間を調べるブックマークレットで同条件で調べてみたところ、通常のシェアボタン表示だと、13.4秒かかっていましたが
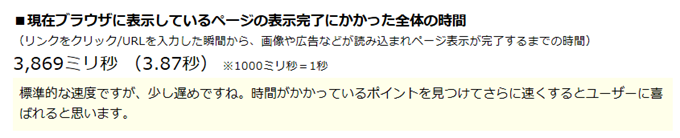
独自シェアボタンを使用すると3.8秒と10秒近く短縮できました。

10回ほど調べてみたのですが、だいたい同様の結果でした。
設定方法
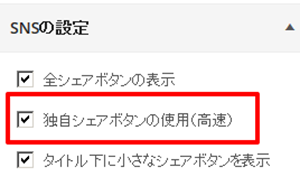
独自シェアボタンの設定方法は、「外観→カスタマイズ→SNSの設定」から「独自シェアボタンの使用」にチェックを入れてください。

これにチェックを入れると、タイトル下のボタンも以下のようになり、
![]()
サイドで追従してくるシェアボタンも同様に独自ボタンになります。

注意点
早く表示できる、独自シェアボタンですが、当然JavaScriptが有効になっていないブラウザでは表示されないのでご注意ください。
あとデフォルトのものより見慣れない分、クリックされづらいかもしれません。
モバイルのシェアアイコンにもシェア数表示
ついでに、モバイルでのシェアアイコンにもシェア数を表示するようにしました。

こちらもjQueryによる非同期処理なので体感的に遅くなることはないと思います。
あと、前バージョンにはなかったfeedlyのアイコンも追加しました。
シンプルなスレッドコメント欄を追加
「外観→カスタマイズ→コメントの設定」に「シンプルスレッド表示」を追加しました。

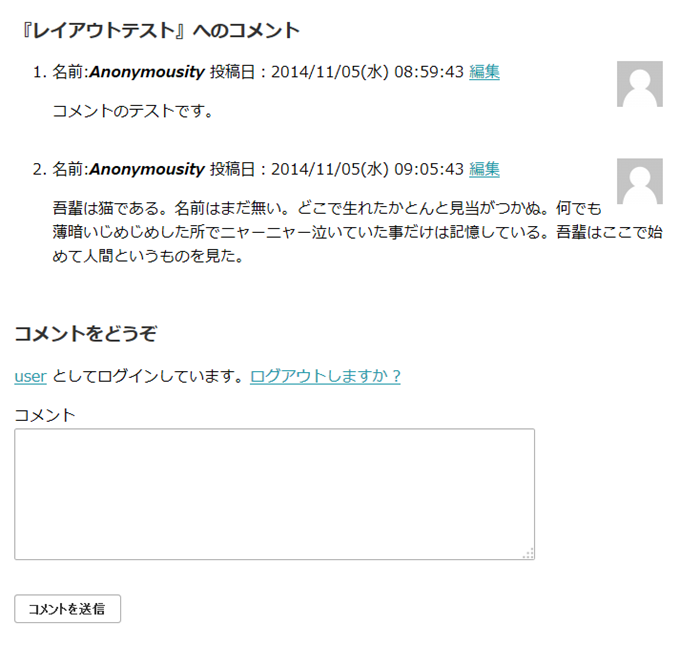
こんな感じで表示されます。

フォーラムでの要望(不具合)に対応
あとは、フォーラムにて、不具合修正や要望など、修正できる箇所は修正して、要望を取り入れられる部分は取り入れられたと思います。
- 「記事を読む」の変更を空欄にした場合のモバイルでの表示について
- titleタグに無駄なスペースが混入するバグ
- 拡散ボタンが崩れて表示されている
- ヘッダー背景色がFacebookのアイコンにかぶる
- ブログカード機能について
- 気になる
v1.2.6 あとがき
今回も結構いろいろな変更を行ったので、不具合があった場合は、サポートフォーラムにて報告していただけると助かります。
ブラウザキャッシュを有効にしている場合は、スタイルが変更されたので表示が崩れているかもしれませんが、そういう時はブラウザをリロードして、再度表示を確認してください。
フォーラムでの要望(不具合)にも、おおよそ対応できたとは思うのですが、もし動作がおかしかったり、不具合が修正されていない場合はご報告ください。


コメント
昨日フォーラムで「brBrbr」に関する要望をした者です。
フォーラムのスレッドがクローズされていたのでこちらで返事をさせて頂きます。
新バージョンで無事、要望通りブログカードが機能するようになりました。
迅速な対応、有難うございました。
ちゃんと動作しましたか!よかったです。
使用した事がないプラグインだったので動作確認は一応したものの、動作が不安でした。
報告ありがとうございます!
[…] 新しいSimplicityがリリースされていました。これによってSNSボタンが刷新されたので、以下の記事のボタンの位置等の調整は特に必要無くなりました(ん?もしかすると、自分が子テーマ […]