
Simplicity2.4.0gのバージョンアップから、コメント欄でも内部ブログカードを表示できるようになりました。
使い方
コメント欄で内部ブログカード表示するには「外観→カスタマイズ→ブログカード(内部リンク)」にある「コメントでブログカードを有効」チェックを入れると利用できます。
これで、コメント入力時に、内部リンクへのURL単体、もしくはURLリンクを記入します。
内部リンクURL <a href="内部リンクURL">内部リンクURL</a>
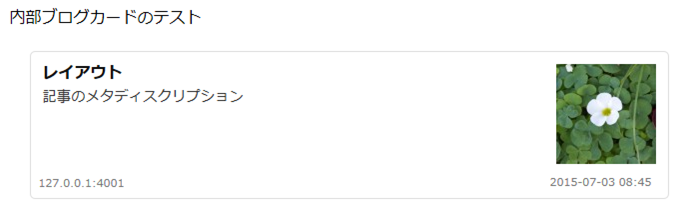
すると、内部リンクブログカードとして表示されます。
コメント欄での内部ブログカード利用の注意点
通常、コメント欄でのリンクはすべてrel=”nofollow”属性がつくとは思います(aタグを利用した内部リンク場合はそうならないケースもある)。けれど、「内部リンクブログカード」については、nofollowは付加しない仕様になっています。
というのも大抵のコメントには、投稿に関係のあるブログカードが貼られると思うからです(スパムなどで自サイト内のリンクが張られるといったことは経験上まずないので、というか一度もない)。
ただ、もし嫌がらせなどで(かなり稀なケースだと思いますが)、投稿と全然関係ないブログカードが大量に張られた場合は、何かしらSEO的に影響を与える可能性もなきにしもあらずです。
ですので、普段から、コメントに何が入力されたかをチェックする必要はあると思います。
これは、「コメント欄での内部ブログカード」とか関係なく、コメント管理の全般に言える事ではありますが。
参考リンク
通常のブログカードの仕様については以下を参照してください。







コメント
これは、「コメント「嵐電」内部ブログカード」とか関係なく、
→「欄での」ですね!
ご報告ありがとうございます!
修正させていただきました。
意味不明な誤字ですね;